In the vast and wonderful realm of content creation, the relationship between designers and their clients can make or break a project, and one barrier that seems to rear its head over and over again is designer briefs. Often, designer briefs are a barrier to scaling content, as they are overlooked, and their importance should be recognized.
When set up correctly, a good design brief holds the power to cultivate effective collaboration between designer and client, fostering clear communication, shared vision, and efficient workflows. On the other hand, a poorly designed brief without the correct information and direction sets both the designer and the client up for failure.
Crafting a good brief starts with a comprehensive design brief template. Templates are a great way to ensure you scale content effectively.
In this article, I’ll delve into the pivotal role of designer briefings, their challenges when scaling content, and the strategies to overcome these hurdles.
The importance of a good brief for scaling content
Briefing is the first step towards a successful project, and once you have a good design brief template to work with, you can scale your project and save time and effort. Any designer will tell you the importance of a clear and actionable project brief.
A good design brief will inform design decisions and guide the overall workflow of your project from start to finish. While a poorly written brief can set the client and designer up for failure.
To help you understand what not to do, let’s dive into some designer pet peeves when it comes to design briefs.
3 mistakes to avoid when briefing a designer
We asked our very own digital designer Wessel van Berkel what his biggest pet peeves were regarding briefing. Here’s what he said:
1. A vague project objective
Designers thrive on understanding the purpose of a project, its goals, and the problems they need to solve with their design.
A vague project objective is like having a treasure map with no 'X' marking the spot. Without clear objectives, your designer will wander aimlessly, leading to many design revisions, wasted effort, and resources.
Wessel’s tip: be specific.
2. Lack of design references
Design is a journey of exploration, and having inspirational materials or references helps designers understand the aesthetic preferences and the context of the project better.
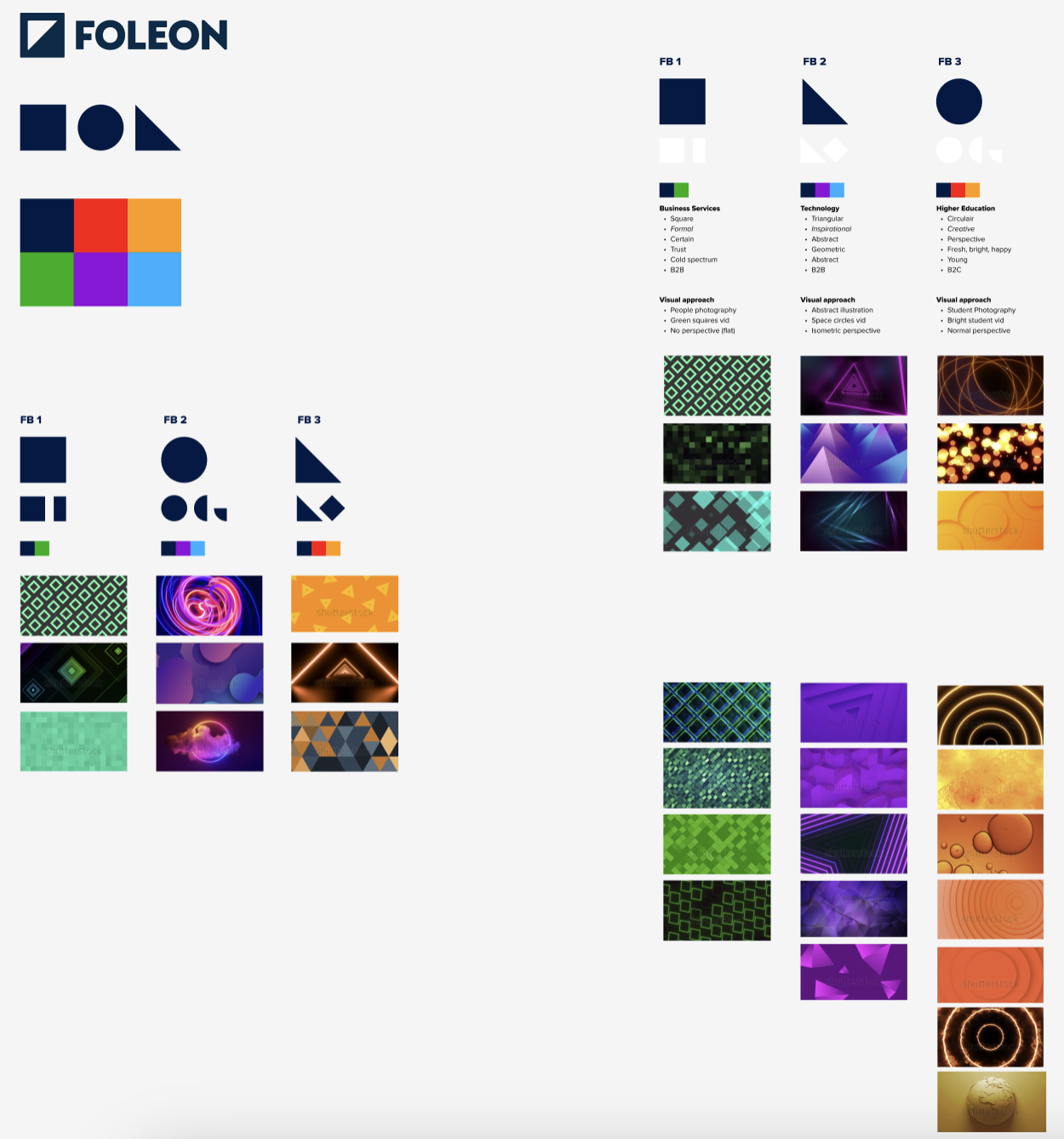
According to Wessel, a mood board with references is your North Star, guiding your designer toward creating designs that immediately resonate with your vision. Here’s an example of a design mood board.

Wessel’s tip: create a clear mood board with references to illustrate your vision.
3. Using non-explanatory keywords
Specific adjectives really help a designer get a feel for the direction you want your project to take. Think of: minimalistic, retro, or monochromatic.
Now, on the other hand, we have the infamous “make it pop,” a very subjective request that leaves a lot of room for interpretation. Think about it. “Unique” will mean something entirely different to you than to a designer, colleague, or pet fish, Larry.
Wessel’s tip: use the right keywords in your design brief.
Overall, being clear about project objectives, providing reference materials, interactive content examples, and using specific keywords to explain your preference is essential for smooth and successful collaborations.
Want to know more? Watch the full video to discover Wessel's design brief pet peeves and how to avoid them.
Crafting an effective designer brief: guidelines for success
You should know by now that a well-written, comprehensive designer brief facilitates the process by providing clarity and guidance. Though, if a brief is overly restrictive or lacks flexibility, it could limit creativity and adaptation when scaling content to new platforms or audiences. Make sure to balance specificity and adaptability in the design brief to avoid potential hindrances.
Whether you're a client working with an in-house team or collaborating with a freelance designer, here are some crucial steps to consider:
- Understand the project
Before putting pen to paper (or fingers to keyboard), understand the project's goals, target audience, and desired outcomes comprehensively.
- Specify deliverables
Clearly outline the required deliverables, whether website designs, social media graphics, or branding materials. Specify the formats, sizes, and any technical requirements.
- Provide visual references
Visual aids, such as mood boards, examples of designs you like, and competitor analyses, can help convey your aesthetic preferences.
- Set clear timelines
Establish realistic deadlines for different project phases, allowing designers to plan their workflow accordingly.
- Open lines of communication
Create an environment where designers feel comfortable seeking clarifications. Encourage questions and provide prompt responses to ensure a shared understanding.
Discover: 6 steps for creating a stunning white paper
Design brief templates
Since the quality of a designer brief plays a pivotal role in shaping the trajectory of a project, it makes sense to create a design brief template that works for you and your designer. A well-crafted brief template makes scaling content much more manageable.
Here are two tools to leverage for creating your design brief templates.
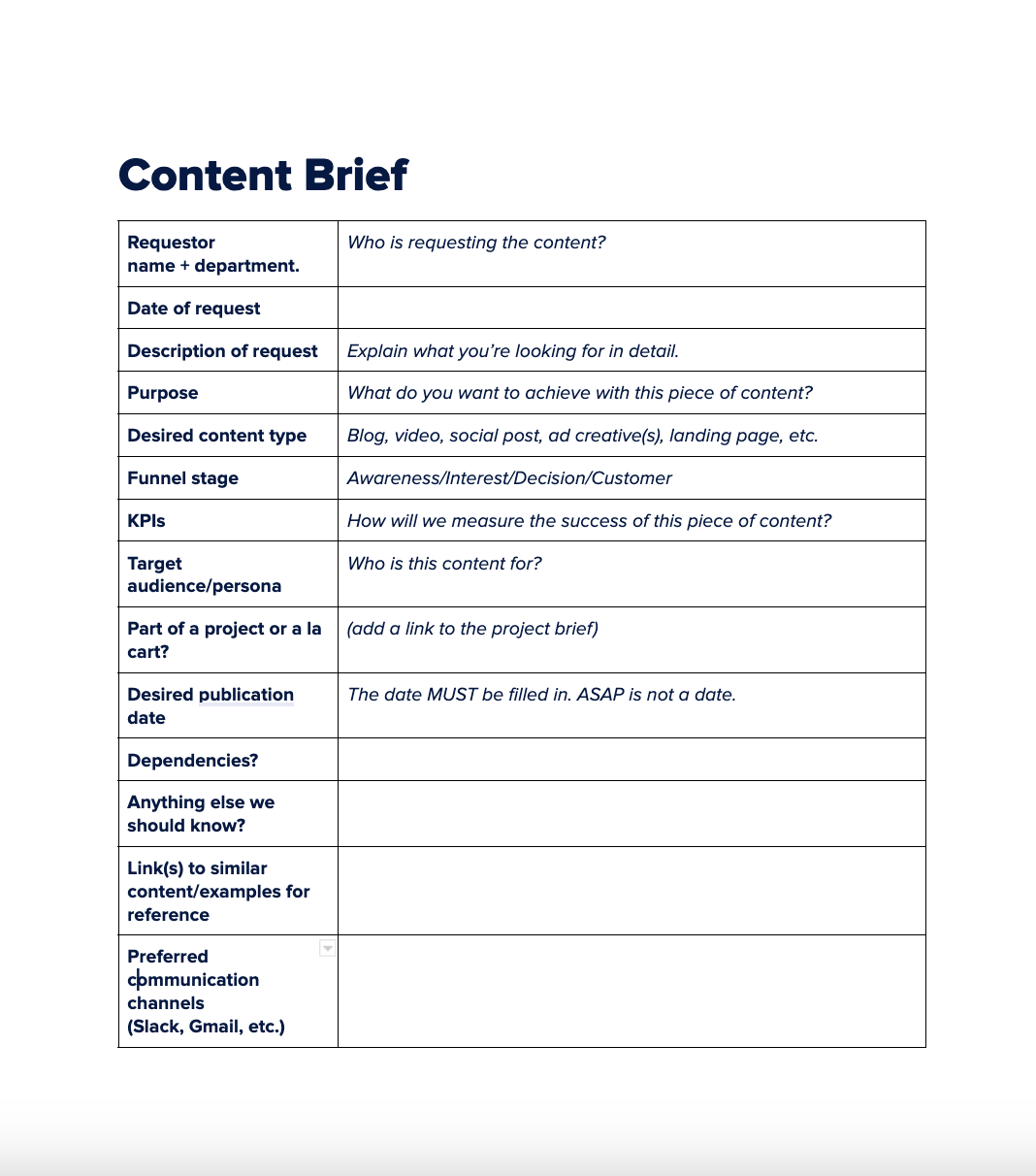
Google Docs:
For a clean, simple, and straightforward approach to designing brief templates, Google Docs is a great option.
With Google Docs, you can create a structured document covering all the brief's essential elements, from project goals to technical specifications. You can embed images, links to references, and any supplementary materials that can aid the designer's understanding.
Use bullet points and headers to organize information clearly and concisely. Google Docs are easily duplicated, but ensure you have your template saved in a specific folder for easy access.
Here at Foleon, we use Google Docs to create design brief templates that work for us. See our design brief template below.

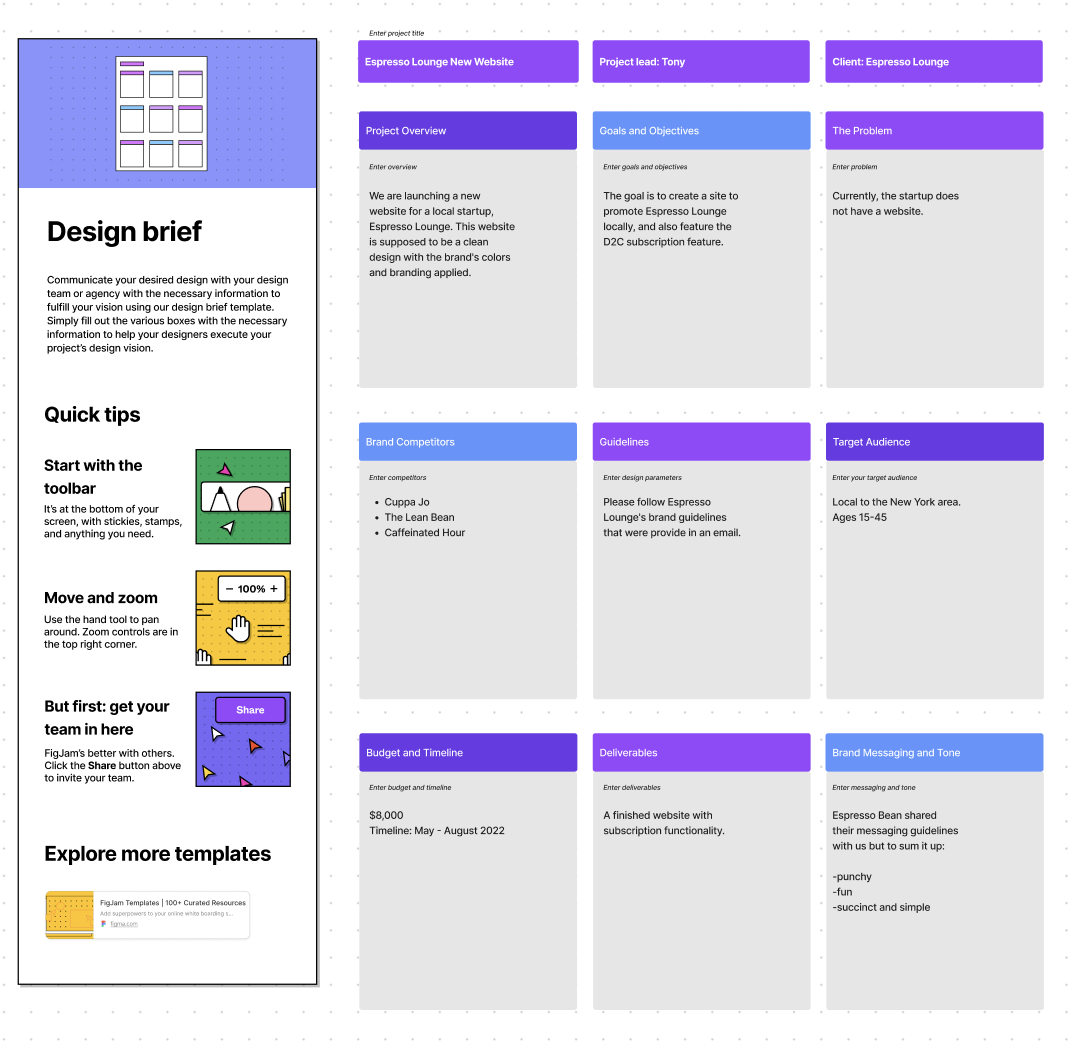
Figma wireframe:
Another option is Figma’s FigJam boards. Figma, a beloved tool for designers, is great for creating design brief templates and collaborating since content creation is a naturally collaborative discipline. Plus, there are a bunch of templates ready to go in Figma. 
With FigJam, you can go a few steps further than with Google Docs. You can easily design a wireframe that visually represents the layout and structure of the project. This can include placeholders for images, text, and interactive elements. Use annotations to explain the functionality of specific design elements or interactions.
Like Google Docs, you can collaborate in real-time with your designers, allowing them to ask questions or seek clarifications directly within the brief.
Discover: How to Use Design Templates and Still Be Creative
TL;DR
A comprehensive, effective brief is the one thing that bridges the gap between the client's vision and the designer's creative process, ensuring that the final output aligns seamlessly.
Using design brief templates provides a structured framework for clear communication, consistency, and efficient collaboration among team members, ensuring that essential project details are captured and guiding the creative process effectively. The success of scaling content hinges upon the clarity, depth, and precision of your design brief template.
By recognizing the challenges posed by inadequate briefs, understanding the elements of a good brief, and embracing collaborative modern design tools, clients and designers can overcome the barriers to scaling content creation.

