All about the Media Library
Your Media Library is where all images, videos, and documents used in your Foleon Docs are stored. It keeps your content organized, accessible, and easy to manage across projects. In this article, you’ll learn how to navigate the Media Library, upload and organize files, and make quick edits to your images.
In this article
Accessing the Media Library
You can access the Media Library in several ways, depending on where you're working in Foleon.
From the Dashboard
Open the Media Library directly from your workspace dashboard. In the navigation menu, click Media Library to browse, upload, or organize files at any time.
From the Editor
You can also open the Media Library while working in a Foleon Doc. There are several ways to do this:
- Click Media Library from the menu on the top left
- Drag an image or video element onto the page
- Replace an image or video on an existing media block.
Once opened, you can browse existing files, preview, organize them, or upload new files.
💡 Starting a new project or Foleon Doc? Before you begin uploading files, align with your team on folder structure. A well-organized Media Library makes it easier to find and reuse the right assets across projects.
Navigating the Media Library
When you open the Media Library, you'll see the interface organized into clear sections. With multiple ways to browse, sort, and preview your media, it's easy to find what you need and keep everything organized.
Sections in the Media Library
- My media - This is your main workspace library. All media files uploaded by users in your workspace appear here. You can organize files using folders, rename items, and manage your team’s content assets.
- Shared - Contains files shared across workspaces. If your organization uses multiple workspaces, shared media ensures brand assets are easily accessible by all teams.
-
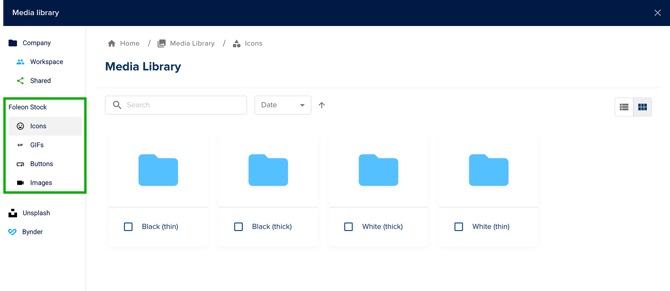
Foleon Stock - A collection of ready-to-use stock media, including images, GIFs, videos, and buttons provided by Foleon. These are only visible when adding or replacing media.
- Integrations - Access content from third-party sources like Unsplash and Bynder.

Browsing and finding files
To help you find exactly what you're looking for, the Media Library allows you to:
- Search by file name within your folder
- Filter by type (image, document, or video)
- Sort your files by date, name, or size
You’ll find these controls at the top of the Media Library interface.

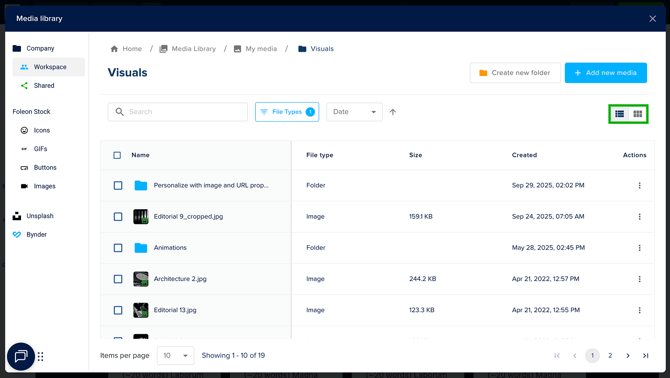
View options: Grid or List
You can toggle between two browsing modes depending on how you prefer to view your files:
-
Grid view - shows large thumbnails for quickly identifying images or videos visually
-
List view displays more detailed information, such as file size, type, and upload date.

Uploading media
Keeping your media organized ensures you and your team can work more efficiently across projects. You can upload files to your workspace, structure them with folders, and move items as needed.
Uploading files
You can upload files to the Media Library in two ways:
- Click + Add new media in the top-right corner of the Media Library. You can drag and drop your media assets directly into the upload window, or click Upload media to choose files from your computer.
- Drag and drop files directly into the Media Library or a specific folder
Files are always uploaded to the folder that is currently open.

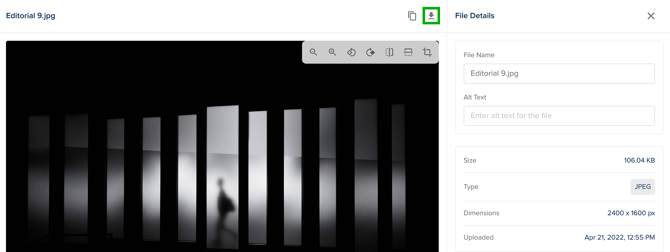
Downloading files
To download a file you've previously uploaded to the Media Library:
- Preview the file by double-clicking or selecting Preview from the quick actions menu (⋮)
- Click the download arrow in the preview window to download the file

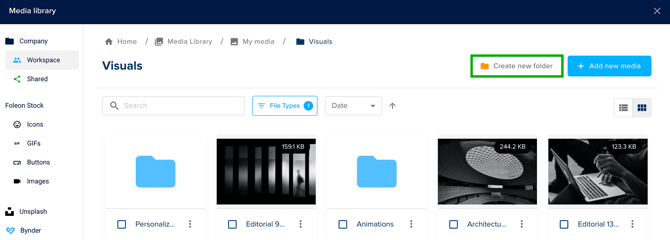
Organize with folders
When working on multiple projects, organizing your media with folders will save you time — especially as your library grows.
To create a folder:
- Click Create new folder in the top-right corner
- Name your folder and click Create
- Drag and drop media into the folder as needed.

You can move media between folders at any time in one of two ways:
-
Drag and drop the file to a different folder
-
Select Move from the quick actions menu (⋮) and choose a new folder destination
💡 Open the quick actions menu (⋮) on your folder to move, rename, share, or delete your folder.
Duplicating Foleon Docs and media folder behavior
When duplicating a Foleon Doc, media assets behave differently depending on where the duplication occurs:
-
Duplicating within the same workspace - The media assets remain in their current folder. No new files or folders are created.
-
Duplicating to a different workspace - A new folder will be created in the destination workspace’s Media Library, named: "Copied on [date]"
If any of the original media files already exist in the destination workspace’s Media Library, they won’t be copied again. This helps prevent duplicates and keeps your library clean.
⚠️ Did you just duplicate a Doc? We recommend renaming any “Copied on…” folders right away, so they’re easier to find later.
Supported file types
The Media Library supports a variety of files to be uploaded. Below you can find a list of supported file types for images and documents:
Images
.jpg - Maximum file size 20MB.
.png - Maximum file size 20MB.
.webp - Maximum file size 2MB.
.svg - Without additional formatting.
.gif - Maximum file size 2MB.
📖 Keep reading below for more best practices for your images
Lottie files
.lottie
📖 Read more in article: All about Lottie animations
Documents
.pdf
.doc
.docx
.xls
.xlsx
.ppt
.pptx
⚠️ You cannot upload password-protected documents to the Media Library.
Best practices for images
Below, you'll find key tips for working with image formats and ideal dimensions, which are especially important when using background images.
Image formats
Different image types are suited for different content and design needs:
- PNG is an image format that supports transparent or semi-transparent backgrounds. It's perfect for layering, gradients, and shaped edges.
- JPEG is best for photographs and illustrations with many colors.
- SVG is ideal for logos and straightforward vector illustrations. You can also use animated SVG file.
⚠️ For best results, images should be 2000px wide or less and under 20MB in file size.
💡 About SVG files — Although difficult, it's possible to animate SVG images within the code of the file itself. You can't animate SVG files with custom CSS. To ensure the animation plays when the reader reaches the block with the image, you can add a native block animation so the animated SVG image loads as soon as the block loads.
Ideal background image sizes
Below, we’ve shared recommended aspect ratios and dimensions for background images. Background images will automatically scale — stretching or zooming — to fill their container as screen sizes change. This makes the aspect ratio more important than exact dimensions.
- Desktop: 16:9 - Landscape rectangle (suggested dimensions: 1920x1080px)
- Tablet: 1:1 - Square (suggested dimensions: 1024x1024px)
- Mobile: 9:16 - Portrait rectangle (suggested dimensions: 1080 x 1920)
Dimensions vs. Aspect Ratios - Why does this matter?
Because readers use a wide variety of screen sizes to view digital content, it’s impossible to account for every variation. However, by focusing on common aspect ratios, you can prevent most layout issues and ensure your images look great across devices.
💡 The viewport breakpoints below show the portion of your background image that will be visible on smaller devices (without adjusting the block height for tablet or mobile).

Image compression
To help your Foleon Docs load quickly, we automatically compress large image files when they’re uploaded to the Media Library. This ensures high visual quality without sacrificing performance. The following rules apply:
-
Images with a file size below 2MB
Images up until 2MB are accepted in the Media Library without image compression. There are no dimension restrictions. - Images with a file size bigger than 2MB up to 20MB
These are compressed automatically:
-
The image is resized to a maximum width or height of 3840px (4K)
-
The original proportions are preserved
-
Compression may also reduce file size
-
-
GIFs are accepted up to 2MB and have no dimension restrictions.
-
SVGs will not be resized.
⚠️ Images that exceed the max file size are not accepted in the editor.
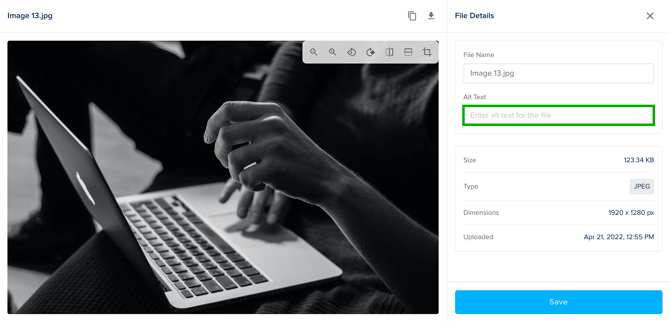
Adding alt text to images
Alt text (also known as alternative text) describes the content of an image for screen readers and helps search engines understand your visuals.
Adding alt text improves accessibility for visually impaired readers and improves your content's SEO performance.
How to add alt text to an image:
- Preview the file by double-clicking or selecting Preview from the quick actions menu (⋮)
- On the right-hand side, the File details will appear. Here, you can enter or edit the alt text.
- Click Save

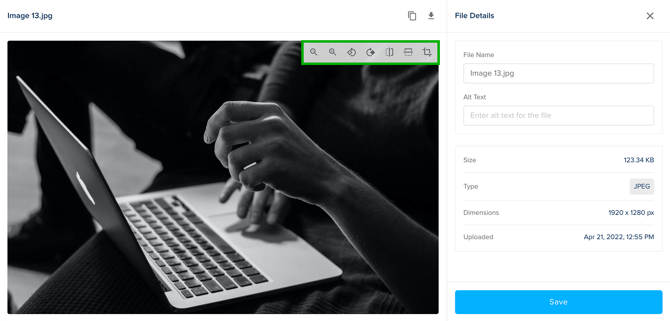
Crop, rotate, and flip images
You can make quick edits to your images directly in the Media Library without the need for external tools. From the preview window, you can crop, rotate, and flip your images to get them just right for your design.
How to edit an image
-
Preview an image by double-clicking it, or selecting Preview from the quick actions menu (⋮)
-
At the top of the preview window, you’ll see the following editing tools:
-
Rotate Left or Right - Turn your image 90° at a time
-
Flip Horizontal or Vertical - Flip your image horizontally or vertically
-
Crop - Select a specific portion of the image. You can freely resize the image, or stick to a specific ratio. Click Apply Crop.
-
-
After making your changes, click Save.
- A new version of your image will be saved to the Media Library. We recommend you rename it to distinguish it from the original image.
💡 It's not possible to crop or edit GIFs.

Adding videos
In addition to images and documents, it's also possible to add videos to the Media Library.
📖 For more information: Working with the video element
How to add a video
- Click +Add new media in the top-right corner of the Media Library.
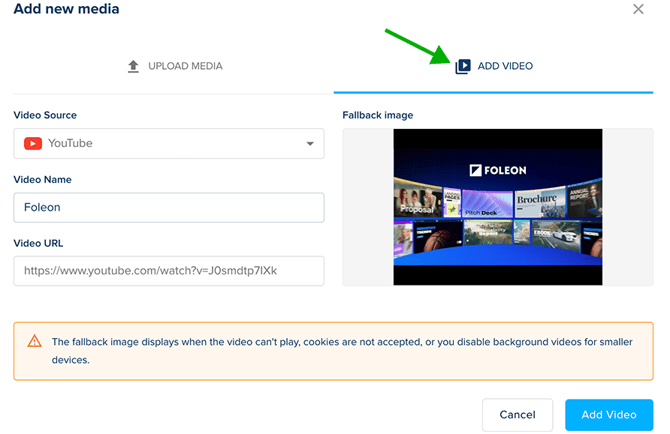
- Select the option Add Video
- Select your Video Source from the dropdown and complete the remaining information:
- YouTube - Name your video and paste the video watch URL (You can usually find this in your browser's address bar, but please review the supported format below )
⚠️ Important: To ensure your video plays correctly, a standard YouTube watch URL- ✅ Supported format: https://www.youtube.com/watch?v=VIDEO_ID
- ❌ Unsupported formats:
- Do not use the Share URL: https://youtu.be/VIDEO_ID
- Do not use the Playlist URL: https://youtube.come/watch?v=VIDEO_ID&list=LIST_ID
- YouTube - Name your video and paste the video watch URL (You can usually find this in your browser's address bar, but please review the supported format below )
-
- Vimeo - Name your video and paste the URL from Vimeo
- Wistia - Name your video and paste the URL from Wistia
- Brightcove - Name your video and paste the URL from Brightcove
- Self-hosted video - These are videos you host on your own server. They should always be in MP4 format and entered as a URL, meaning the URL should always end in ".mp4." It can't be an embed code or a regular ".com" link. Name your video and paste the URL.
- Foleon-hosted video - Foleon-hosted videos let you upload video files straight into your Media Library so you don't need to rely on external platforms like YouTube, Vimeo, Wistia, or Brightcove. For more information, continue reading here.
- Adjust the fallback image if desired. The page will show the fallback image if the video doesn't play.
⚠️ When embedding videos from a third-party provider, use the direct media link rather than an iframe embed URL, which contains parameters such as:
?embedType=iframe_web_component&seo=true&videoFoam=false&videoWidth=640
⚠️ Self-hosted and Foleon-hosted videos are not available for all plans. If you're interested in these functionalities, contact us here.
💡 YouTube Shorts are not currently supported. As a workaround, drag and drop the embed element on your page and replace "shorts" with "embed" in the video's URL. Enter this URL under the iFrame embed tab.
For example, if the original URL is:
🔗 https://www.youtube.com/shorts/j8kenbdjs
Change it to:
✅ https://www.youtube.com/embed/j8kenbdjs

💡If using Cloudflare Stream for self-hosted videos, use the manifest URL below for optimal playback:
https://customer-{customer-id}.cloudflarestream.com/{identifier}/manifest/video.m3u8
This URL enables adaptive streaming by providing multiple video renditions, ensuring smooth playback across various network conditions. The watch.mp4 URL is intended only for embedded content and may not function correctly for self-hosted video delivery. More information from Cloudflare can be found here.
Using external media sources
The Media Library allows you to use high-quality media from external sources without leaving the platform. You can browse stock media, search third-party libraries, and access brand-approved assets via integrations.
Foleon stock assets
You can use Foleon's stock media assets to add high-quality content to your Foleon Doc. In addition to stock icons, you can choose from a selection of (background) videos, GIFs, and buttons.
You can access Foleon Stock media when you add or replace media in the Editor.
⚠️ Foleon Stock is not available on all plans. If you'd like access, contact us here.

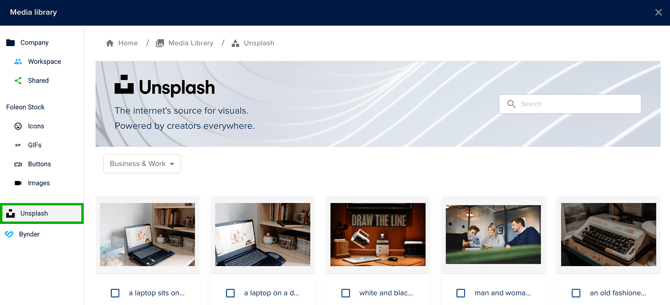
Using Unsplash
If you want to use stock images, you can use our Unsplash integration, which provides thousands of free-to-use images from within the Media Library.
The Unsplash integration will show in the sidebar when you add or replace an image element on your page or change the background for a column or block. Use the search bar to find the right image for your content. The search results will appear, and you can scroll to find the image you like.
When you click on any of the images, a preview will show. Click Insert media to add that image to your page directly, or cancel to proceed with your search.
⚠️ Unsplash images are links to Unsplash, and the images themselves will not be downloaded to your Media Library. In the unlikely event that the photographer removes an image from their portfolio, the image will no longer display in your Foleon Doc. Instead, a placeholder image from Unsplash will show.

Using Bynder
We have a native integration with Bynder in the Media Library. Bynder lets you centralize, organize, and share all your digital media files. Read all about it in our article Using your Bynder content.
⚠️ The Bynder native integration is not included in all plans. If you're interested in connecting to Bynder, contact us here.