Working with background videos
Background videos make your content vibrant, easier to consume, and more engaging. In this article, we share how you can use videos in your Foleon Doc to spruce up your content.
💡 Want to learn more about the video element? Check out our article Working with the video element.
Background video vs. the video element
Background videos are a great way to make your content more dynamic.

Keep in mind that there are two ways to add videos to your Foleon Docs: as a background video or as a video element.
Option 1 - As a background video (this article)
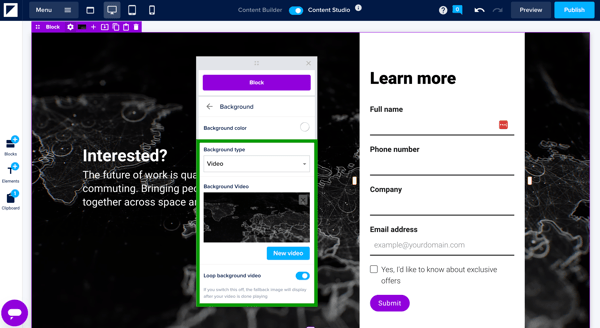
To cover the background, as seen in the example above, you can choose to fill it with a background video.
Go to block settings > background > background type > video > new video or add video from library.

- Desktop: 1920x1080 px
- Tablet: 768x1024 px
- Mobile: 525x934 px
These dimensions will ensure that your video is as responsive as possible across all screen sizes.
📖 Do you want to upload a new video to use as your background? Continue reading here.
Option 2 - As a video element
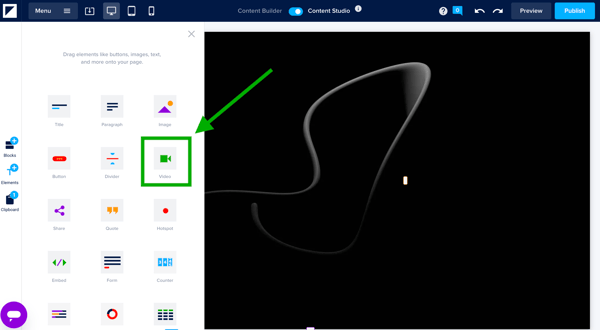
In the elements section on the left-hand side of the editor, you are able to implement a video element in a column.
📖 Learn more about the video element in our article Working with the video element.

Add a new video to the media library
You can add videos to the media library at any time:
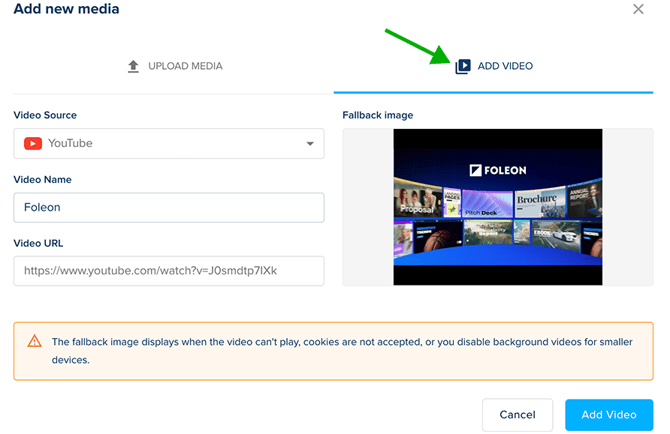
- Click +Add new media in the top-right corner of the Media Library.
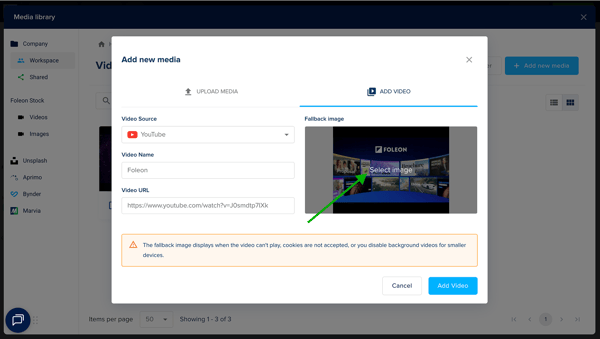
- Select the option Add Video
- Select your Video Source from the dropdown and complete the remaining information:
- YouTube - Name your video and paste the video watch URL (You can usually find this in your browser's address bar, but please review the supported format below )
⚠️ Important: To ensure your video plays correctly, a standard YouTube watch URL- ✅ Supported format: https://www.youtube.com/watch?v=VIDEO_ID
- ❌ Unsupported formats:
- Do not use the Share URL: https://youtu.be/VIDEO_ID
- Do not use the Playlist URL: https://youtube.come/watch?v=VIDEO_ID&list=LIST_ID
- Vimeo - Name your video and paste the URL from Vimeo
- Wistia - Name your video and paste the URL from Wistia
- Brightcove - Name your video and paste the URL from Brightcove
- Self-hosted video - These are videos you host on your own server. They should always be in MP4 format and entered as a URL, meaning the URL should always end in ".mp4." It can't be an embed code or a regular ".com" link. Name your video and paste the URL.
- Foleon-hosted video - Foleon-hosted videos let you upload video files straight into your Media Library so you don't need to rely on external platforms like YouTube, Vimeo, Wistia, or Brightcove. For more information, continue reading here.
- YouTube - Name your video and paste the video watch URL (You can usually find this in your browser's address bar, but please review the supported format below )
- Adjust the fallback image if desired. The page will show the fallback image if the video doesn't play.
⚠️ When embedding videos from a third-party provider, use the direct media link rather than an iframe embed URL, which contains parameters such as:
?embedType=iframe_web_component&seo=true&videoFoam=false&videoWidth=640
⚠️ Self-hosted and Foleon-hosted videos are not available for all plans. If you're interested in these functionalities, contact us here.
💡 YouTube Shorts are not currently supported. As a workaround, drag and drop the embed element on your page and replace "shorts" with "embed" in the video's URL. Enter this URL under the iFrame embed tab.
For example, if the original URL is:
🔗 https://www.youtube.com/shorts/j8kenbdjs
Change it to:
✅ https://www.youtube.com/embed/j8kenbdjs

Every video requires a fallback image to ensure your page still looks good if the video can't play. This might happen if autoplay is blocked or the viewer declines cookies from your video platform.

Background video settings
When you have set the background type to video, there are a few block settings you can adjust:
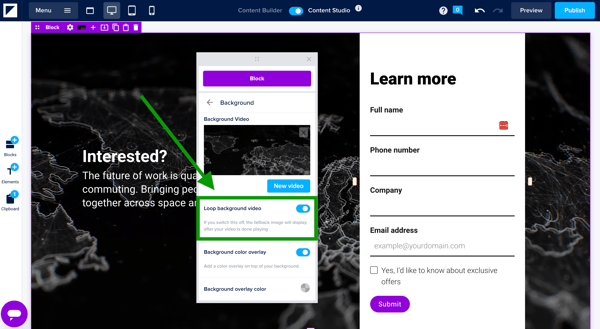
Loop background video
By default, background videos will loop, with the loop background video switched on (blue). This means that background videos will start playing again when they have ended.
If you switch off the toggle, the fallback image will display after your video is done playing.

Every video requires a fallback image to ensure your page still looks good if the video can't play. This might happen if autoplay is blocked or the viewer declines cookies from your video platform.
💡 Your audience can decline targeting cookies. In doing so, they also decline cookies from video platforms such as YouTube and Vimeo — which blocks your background video and displays the fallback image. Learn more about What happens when a visitor declines cookies.

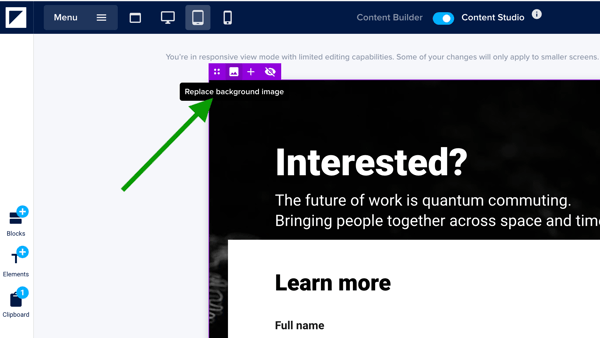
Background videos on tablet and mobile
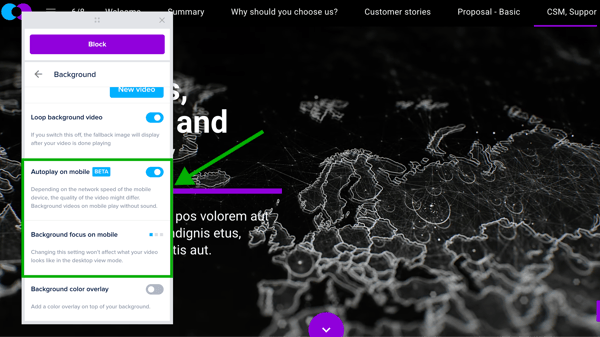
You can enable autoplay for mobile and tablet users to ensure your design remains visually engaging on every screen size.
Go to the block that contains the background video. Open the block settings > background. Turn on the toggle Autoplay on mobile. The video will now play on all view modes, including mobile and tablet.
You can also adjust the background focus to control how the video is positioned on smaller screens. Choose from left, center (default), or right.
⚠️ Video quality on mobile may vary depending on the device's network speed.


Background videos and sound
Your background videos may include sound, but auto playing sound is not supported. This is because many website visitors find unexpected audio disruptive.
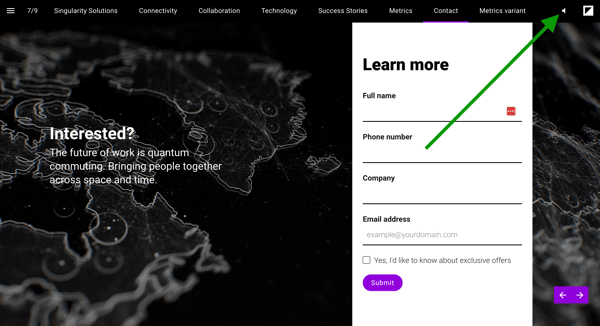
When you have a background video in your Foleon Doc, a speaker icon will appear in the top-right corner of the navigation bar. It's not possible to hide this icon.
💡 If you want to urge your readers to listen to a video with sound, you can create a Call To Action (CTA) text with a possible .png image of an arrow pointing towards the sound icon in the navigation bar.

Limitations
In the Editor, videos are fixed in size or constrained by aspect ratio to fit within the frame. In Viewer modes (Preview and Live), videos adapt to screen size based on responsive design. Background videos set to "full" will adjust to fit the width or height of the block, which may cause parts of the video to be cropped. We recommend avoiding important text or content near the edges of background videos to prevent cropping.
Tip: Keep it clean
A “noisy” full-screen background video can be overwhelming for your audience. We recommend using a video that aligns with the rest of your design, or one that uses a plain background for the large part.
In the below example, you can see a compelling animation as a background video.

Four websites for free stock videos
There are multiple online resources that provide free stock videos. We recommend the following websites:
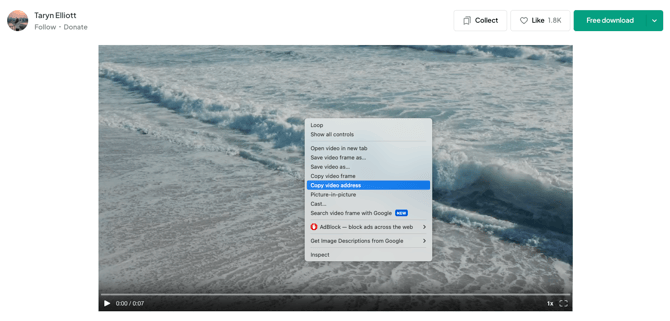
When you have found a video that is suitable for your content, you can follow these next steps to implement it in your Foleon Doc:
-
Download the .mp4 file
-
Upload it to YouTube or Vimeo
-
Add it to your Foleon Doc in the media library